42 jquery ui slider with labels
GitHub - jquery/jquery-ui: The official jQuery user interface library. jQuery UI - Interactions and Widgets for the web. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of jQuery. Whether you're building highly interactive web applications, or you just need to add a date picker to a form control, jQuery UI is the perfect choice. jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. Syntax: You can use the slider method in two forms:
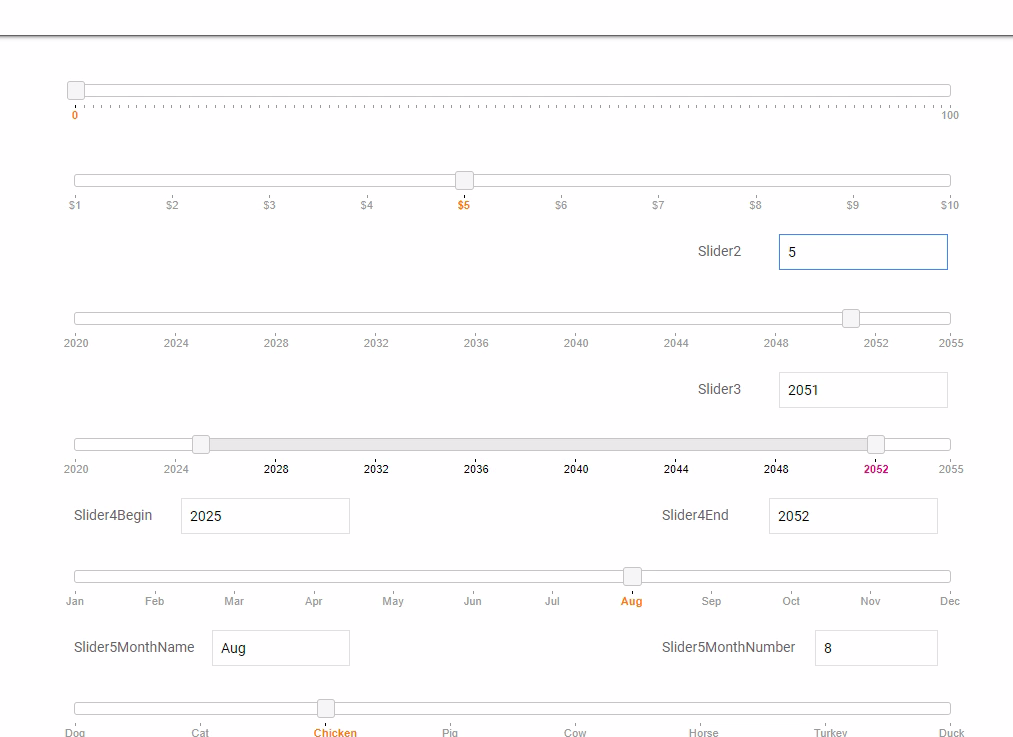
sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget,

Jquery ui slider with labels
Custom Slim Range Slider With CSS And jQuery This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Note that it supports the native input attributes: jQuery Plugin To Convert Form labels Into Slider Controls - LabelSlider ... LabelSlider.js is a small jQuery plugin that convert the form labels into slider controls based on jQuery UI draggable component. So that you can easily and quickly adjust the values in the input fields through clicking and moving your mouse on the associated input labels. ctcherry/jquery-ui.labeled-slider - GitHub Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded.
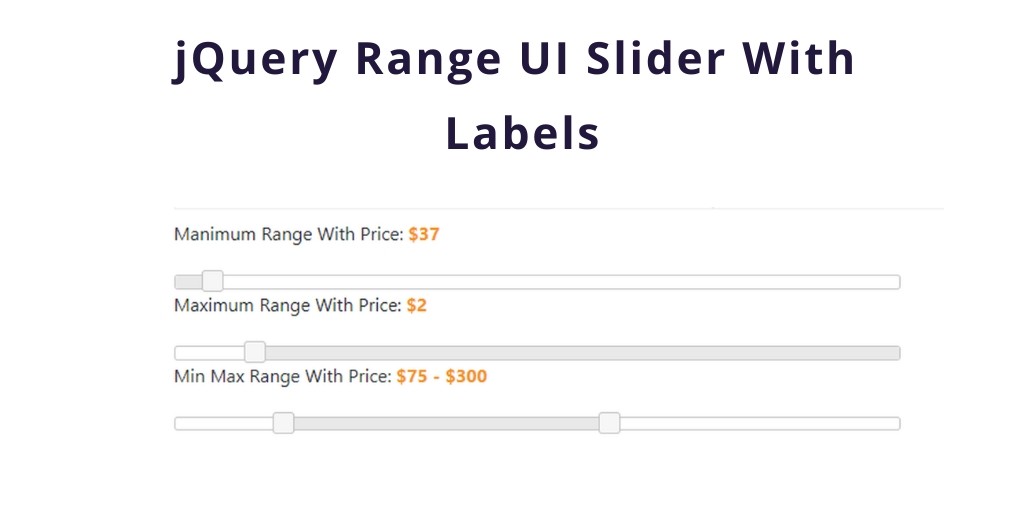
Jquery ui slider with labels. Slider Widget | jQuery Mobile 1.4 Documentation Slider. To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the ... jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method. Slider Widget | jQuery Mobile API Documentation To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step ... jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
jQuery UI | Slider - GeeksforGeeks The slider function in Jquery UI can be used to select numeric data as an input from the user. Slider has many applications on a webpage like using it for volume control, color selector, controlling the size and resolutions of various images, etc. We will use the CDN link in code to add different libraries and styles. JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & sign up for the Kendo UI R3 2022 release webinar on Sept. 20 to see them in action! Kendo UI . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI … jQuery UI slider labels with pips · GitHub - Gist jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... Overview - Slider - Kendo UI for Angular - Telerik The Kendo UI for Angular Slider enables the user to increase, decrease, and select predefined values by dragging its handle along the track, or by clicking its side arrow buttons. The Slider Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications.
simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?: jQuery UI slider labels - follow handles on resize - Stack Overflow Sorted by: 2. You could just add a label using css... the only major issue is getting an initial value added as the create event does not provide the ui variable ( demo ): CSS. /* Add tooltips to slider handles */ .ui-slider-handle:after { content : attr (data-value); position: absolute; bottom: 30px; left: -24px; min-width: 60px; height: 12px ... Slider Widget | jQuery UI API Documentation The slider widget uses the jQuery UI CSS framework to style its look and feel. If slider specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-slider: The track of the slider control. This element will additionally have a class name of ui-slider-horizontal or ui-slider-vertical ... Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
jQuery UI Button label Option - GeeksforGeeks jQuery UI Slider Widget. jQuery UI Slider animate Option; ... jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. ... The jQuery UI Button label option is used to add the label on the button element. Syntax: $( ".selector" ).button ...
ThemeRoller | jQuery Mobile A jQuery Mobile theme contains a both global settings for things like rounded corner radius and active (on) state, and up to to 26 "swatches" lettered from A-Z, each with a unique color scheme that can be mixed and matched for unlimited possibilities. Each swatch sets the colors, textures and font settings for the primary elements: toolbar, content block and button. Buttons have 3 …
Range Slider using Material UI in React - GeeksforGeeks 11/02/2021 · Prerequisites: Basics of ReactJS; Already created ReactJS app; Below all the steps are described order wise to add colors to icons. Installation: Step 1: Before moving further, firstly we have to install the Material-UI module, by running the following command in your project directory, with the help of terminal in your src folder or you can also run this command in Visual …
jQuery UI Slider range Option - GeeksforGeeks Below examples illustrate the jQuery UI Slider range Option: Example 1: In this example, we will be using the boolean value and set is as true. Example 2: In this example, we will be using the string value and set is as max. Example 3: In this example, we will be using the string value as min.
jQuery Demos and Examples with HTML5/JavaScript Source Code | Kendo UI ... Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Accessibilty Demos. Demos examamples, where accessibility level and compliance of …
Location and Alignment: DevExtreme - JavaScript UI … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
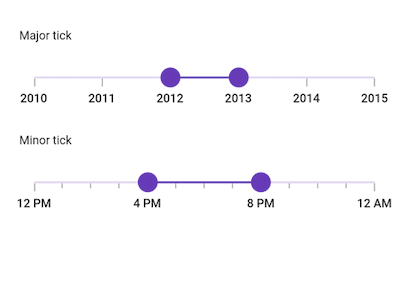
Jquery UI Slider Pips - Simey.me - GitHub Pages Steps are hard-wired in to the slider and so the pips and labels will match the step value. ($) 0 20 40 60 80 100 5% Interval If we have more than 100 items on the slider (max - min >= 100), then the .slider("pips"); method will only show the pips at a 5% interval.
.labels() | jQuery UI API Documentation If no labels are associated with the given element, an empty jQuery object is returned. This methods mimics the native labels property, which isn't supported in all browsers. In addition, this method also works for document fragments. Example: Highlight all labels of the input element 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
JQuery UI Slider - JSFiddle - Code Playground Black Label Black Label − Cracow Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. jquery-ui.css Remove; Paste a direct CSS/JS URL ... jQuery Lint jQuery UI 1.8.9 Framework
Icons - jQuery Mobile Demos A set of built-in icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more. There is an SVG and PNG image of each icon. By default the SVG icons, that look great on both SD and HD screens, are used. On platforms that don't support SVG the framework falls back to PNG icons. Icon set. The text in the buttons below show the name of the icon …
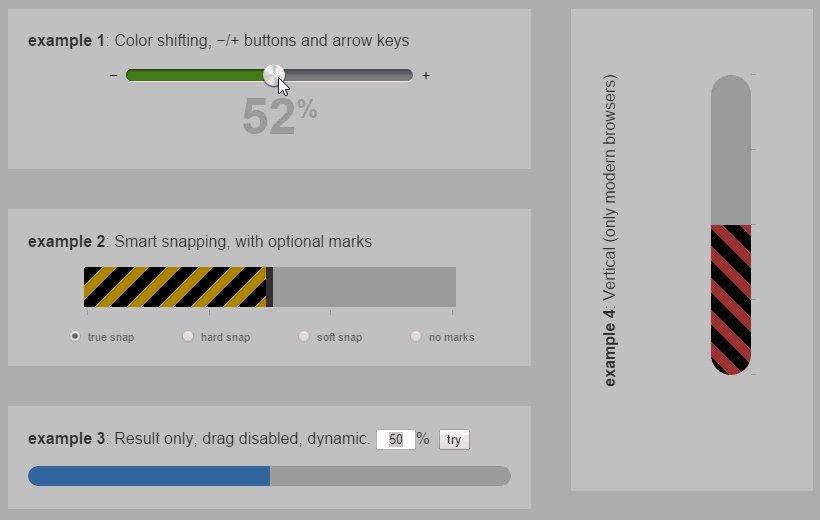
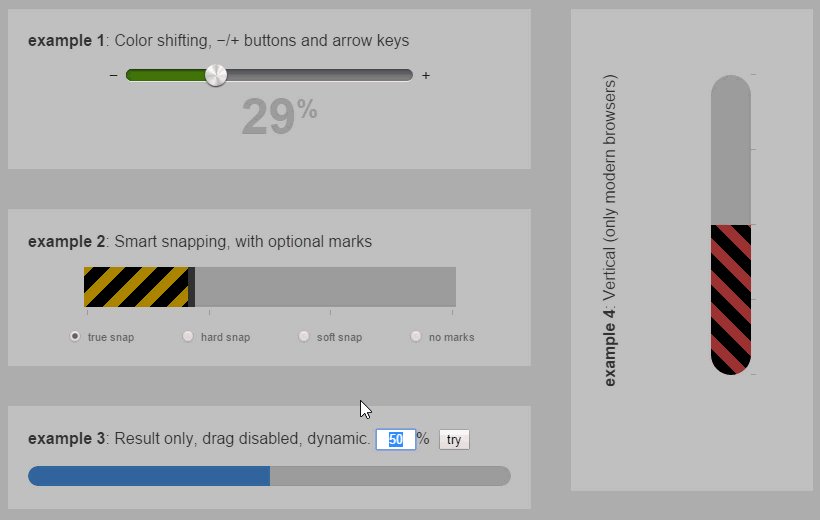
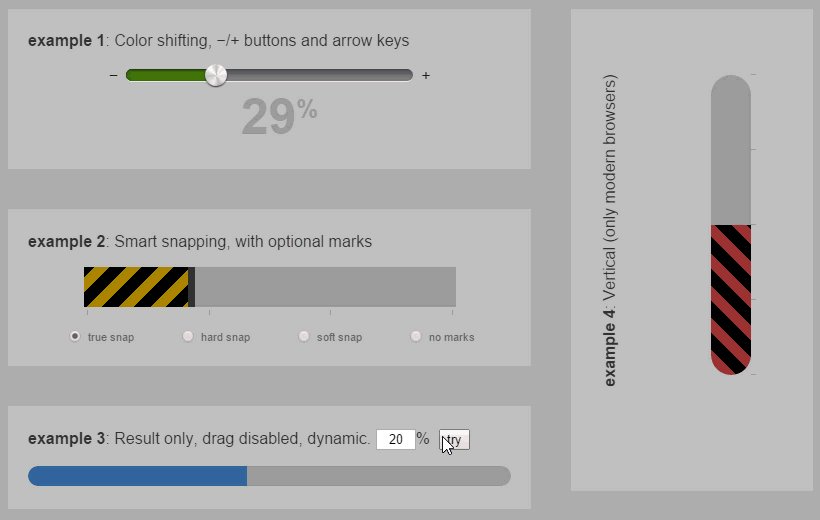
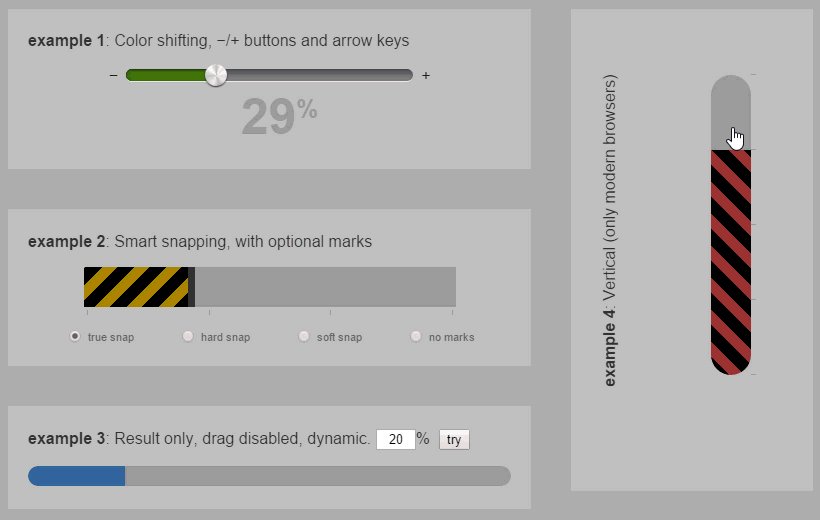
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Live preview & Download. Example Link Example Description; Example 1: Basic example with custom formatter and colored …
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
Stylish Value/Range Slider with jQuery and jQuery UI - Slider Pips Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with plenty of custom API options. Basic Usage: 1.
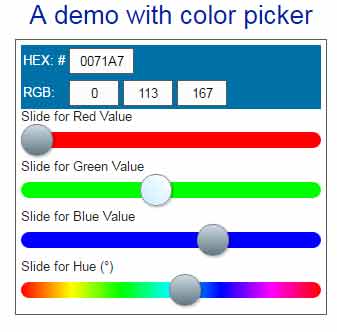
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider
How do I add text labels below Slider? - jQuery Forum Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the
Flexible Multiple Select Widget For jQuery UI - multiSelect.js 16/07/2021 · multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations.
jQuery UI slider step Option - GeeksforGeeks jQuery UI slider step Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value.
ctcherry/jquery-ui.labeled-slider - GitHub Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded.
jQuery Plugin To Convert Form labels Into Slider Controls - LabelSlider ... LabelSlider.js is a small jQuery plugin that convert the form labels into slider controls based on jQuery UI draggable component. So that you can easily and quickly adjust the values in the input fields through clicking and moving your mouse on the associated input labels.
Custom Slim Range Slider With CSS And jQuery This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Note that it supports the native input attributes:




































Post a Comment for "42 jquery ui slider with labels"