45 amcharts pie chart remove labels
AmCharts4: How to hide percentage in legend label in Pie chart I do not want to show the percentage in legends in Pie Chart. How can I disable that? Following is the code- /** * ----- * This demo was created using amChar... Handling pie chart labels that don't fit - amCharts Un-align labels Labels are aligned into two columns by default. We can disable that so label is drawn as close to the slice as possible: TypeScript / ES6 JavaScript let series = chart.series.push ( am5percent.PieSeries.new (root, { categoryField: "country", valueField: "sales", alignLabels: false }) ); NOTE More information. Labels inside slice
Pre-hiding Pie Chart Slices – amCharts 4 Documentation Sometimes you will have a Pie chart with a lot of slices. This tutorial will teach how to automatically pre-hide some of them using "data fields" and data.

Amcharts pie chart remove labels
amCharts 4: hide labels for small slices - CodePen . 2. . Curved Pie Chart Labels – amCharts 4 Documentation Normally, labels for Pie chart's slices are horizontal, and either arranged in columns or attached to the slice itself. This tutorial will show how you can ... Labels inside Pie chart slices – amCharts 4 Documentation Normally, Pie chart positions its slice labels in neat columns to the left and ... the pie;; Remove ticks;; Replace information displayed in labels to just ...
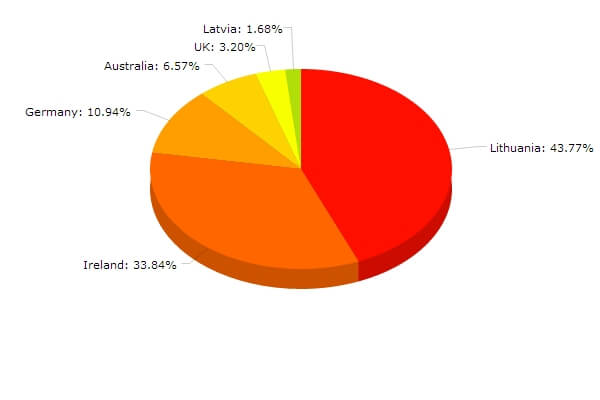
Amcharts pie chart remove labels. Pie chart issues - different color set for different labels #38 - GitHub Different color to different label slice (currently all labels taking same label color) - want to set different colors to different label slice. Code. Created a pie chart with two series and given label for each element in the series as below. Using below versions Angular - 12.2.0 Angular Material - 12.2.8 Amchart - 5. HTML Dealing with PieChart labels that don't fit We've all been there: creating a Pie chart with labels a tad too long to fit. This tutorial lists a few things you can do to work around it. Pie Chart- Hide value on legend · Issue #1748 · amcharts/amcharts4 Hi, I want to remove the values of the legend. Is this the best way to do it?. Works, but only in the development environment pieSeries.legendSettings.valueText = "{ }"; Description: ht... Add or remove data labels in a chart - support.microsoft.com This displays the Chart Tools, adding the Design, and Format tabs. On the Design tab, in the Chart Layouts group, click Add Chart Element, choose Data Labels, and then click None. Click a data label one time to select all data labels in a data series or two times to select just one data label that you want to delete, and then press DELETE.
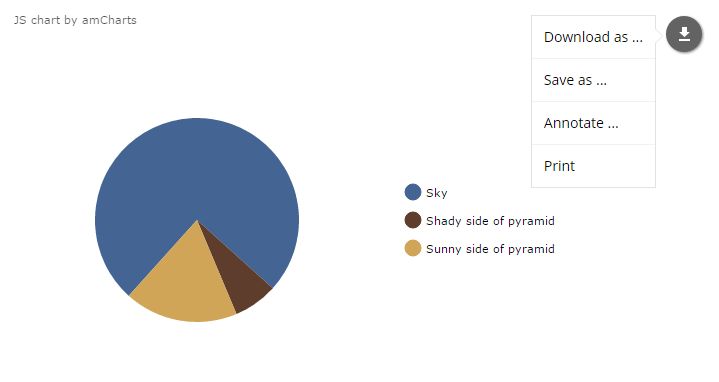
Label – amCharts 4 Documentation ATTENTION: It is highly not recommended to use opacity directly on the element. The charts use opacity to hide/show elements, so your setting might be lost if ... AmPieChart | JavaScript Charts v. 3 | amCharts You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. animateAgain() You can trigger the animation of the pie chart. clear() Clears the chart area, intervals, etc. clearLabels() Removes all labels added to the chart. Pie series – amCharts 5 Documentation We can set inside setting to true on the label template, if we want the labels to appear inside the slice. If we do so, the radius setting will revert: it will ... Anatomy of a Pie Chart - amCharts 4 Documentation Creating chart instance For that we're going to be using am4core.create () function. (or am4core.createFromConfig () if you are using JSON-based config approach) TypeScript / ES6 JavaScript let chart = am4core.create ( "chartdiv", am4charts.PieChart); NOTE There's a special comment on JSON-based setup down this article. Read on. Data
Label | JavaScript Charts v. 3 | amCharts Specifies if label is bold or not. Color of a label. Unique id of a Label. You don't need to set it, unless you want to. Rotation angle. Text size. In case you set it to some number, the chart will set focus on the label when user clicks tab key. When a focus is set, screen readers like NVDA Screen reader will read the title. Hide or relocate label bullets for small columns - amCharts This is a demo tutorial. While there is no step-by-step commentary available (yet), the live demo below is fully functional. Feel free to open it for full ... How to disable the labels of x-axis amcharts - Stack Overflow Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; About the company Hiding Small Pie Slices – amCharts 4 Documentation Let's hide labels (and ticks) of the slices that are less than X percent of the whole slice. We can hide or show any element in amCharts 4 using their hide() or ...
Labels inside Pie chart slices – amCharts 4 Documentation Normally, Pie chart positions its slice labels in neat columns to the left and ... the pie;; Remove ticks;; Replace information displayed in labels to just ...
Curved Pie Chart Labels – amCharts 4 Documentation Normally, labels for Pie chart's slices are horizontal, and either arranged in columns or attached to the slice itself. This tutorial will show how you can ...
amCharts 4: hide labels for small slices - CodePen . 2. .










































Post a Comment for "45 amcharts pie chart remove labels"