45 google chart data labels
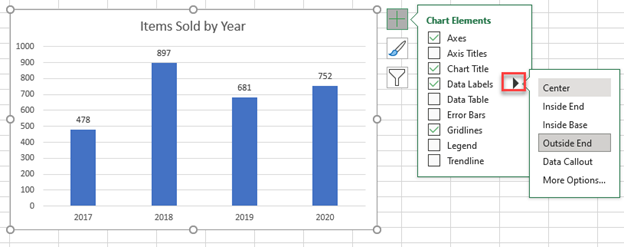
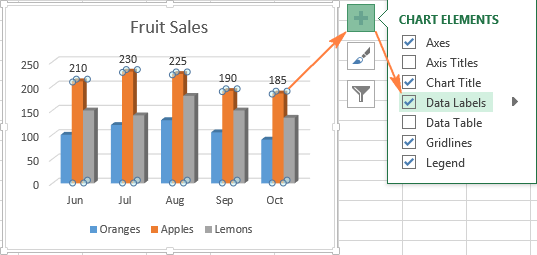
Add & edit a chart or graph - Computer - Google Docs Editors Help The "data range" is the set of cells you want to include in your chart. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Setup. Under "Data range," click Grid . Select the cells you want to include in your chart. Optional: To add more data to the chart, click Add another range ... Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout.
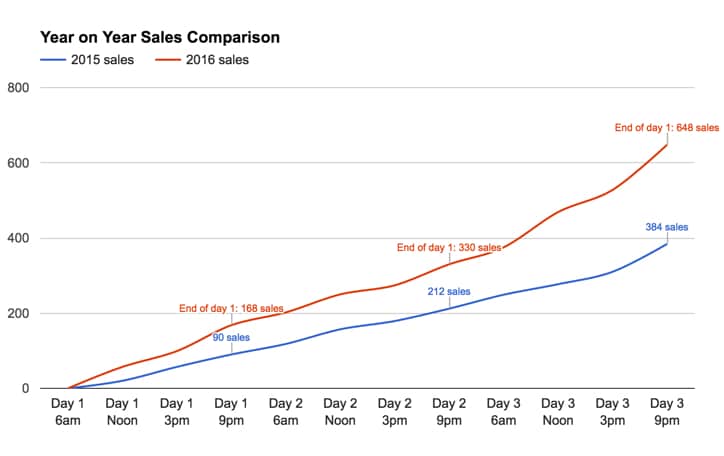
Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a bud...

Google chart data labels
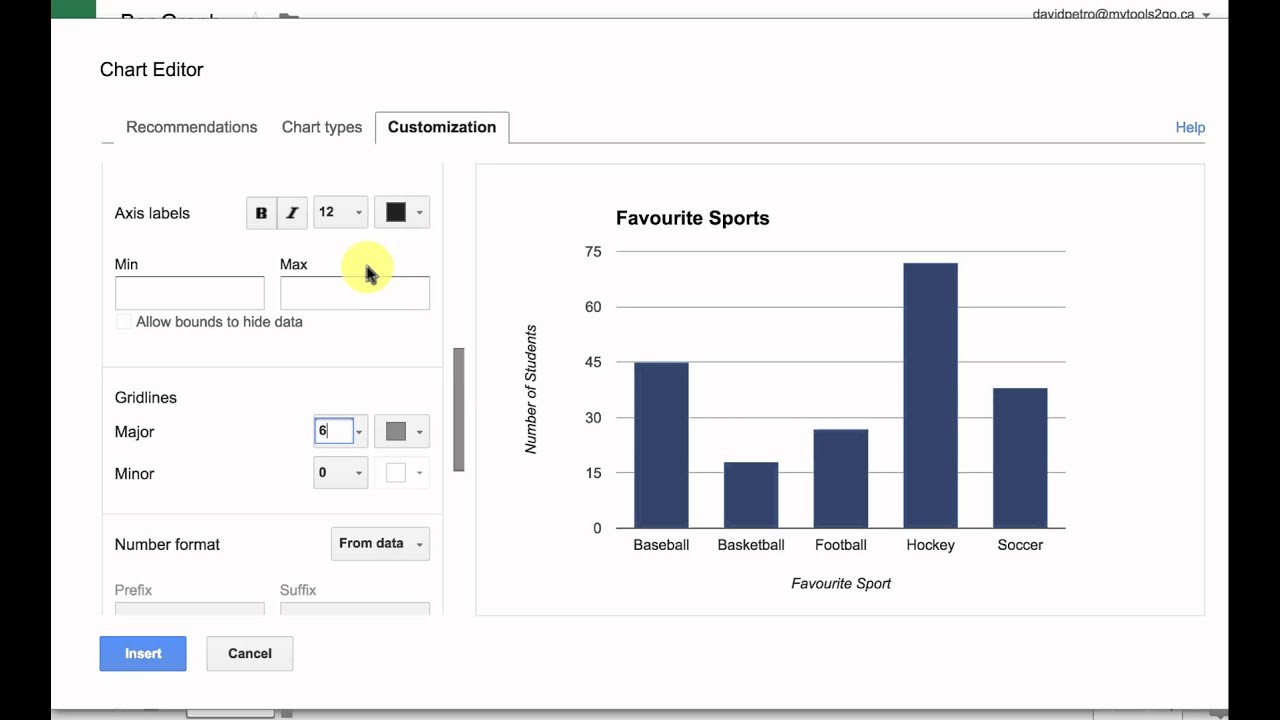
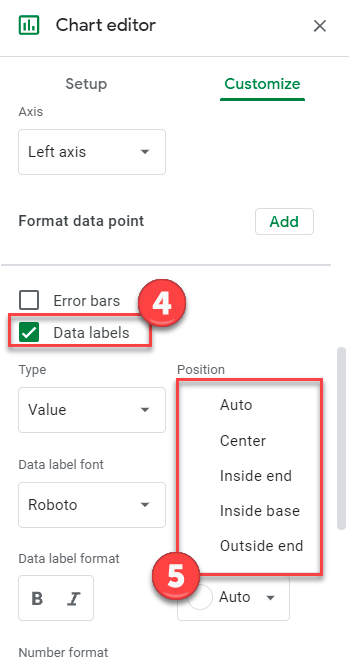
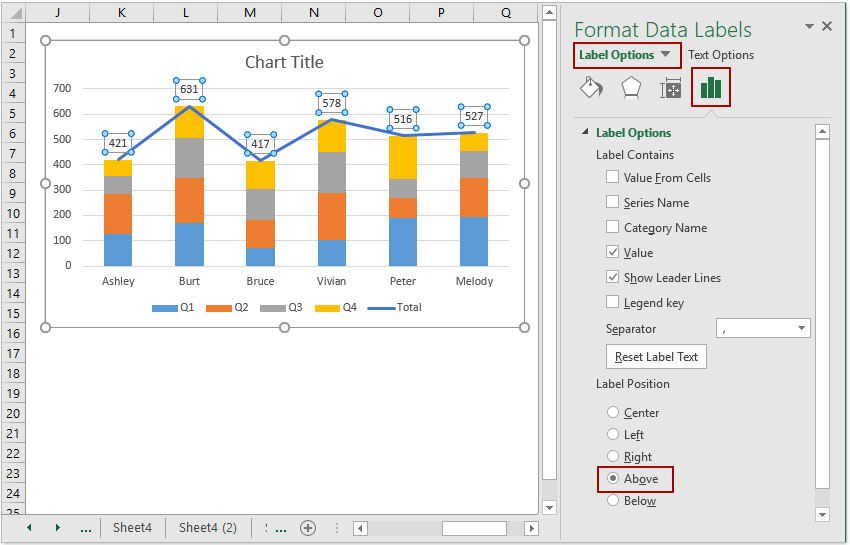
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... Column Chart with data labels - tutorialspoint.com Following is an example of a column chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in column chart. How to add data labels to a Google Chart - Stack Overflow 1 Answer. Sorted by: 0. Since there's not enough room in each slice, looks like the best you can do is add. legend: { position: 'labeled' } to your options. Example here. Share. Improve this answer.
Google chart data labels. css - Google bar chart data labels positioning - Stack Overflow How to change google bar chart data labels position ? I would like to have data labels (2003,2004,...) between the bars - not straight below them as it is now.enter image description here. function drawVisualization() { // Create and populate the data table. Visualization: Column Chart | Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the columns in a... How can I add a data label to just one point on a line chart ... - Google This help content & information General Help Center experience. Search. Clear search Charts | Google Developers - Google Chart API Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools.
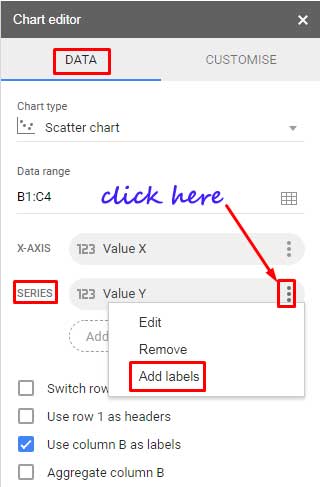
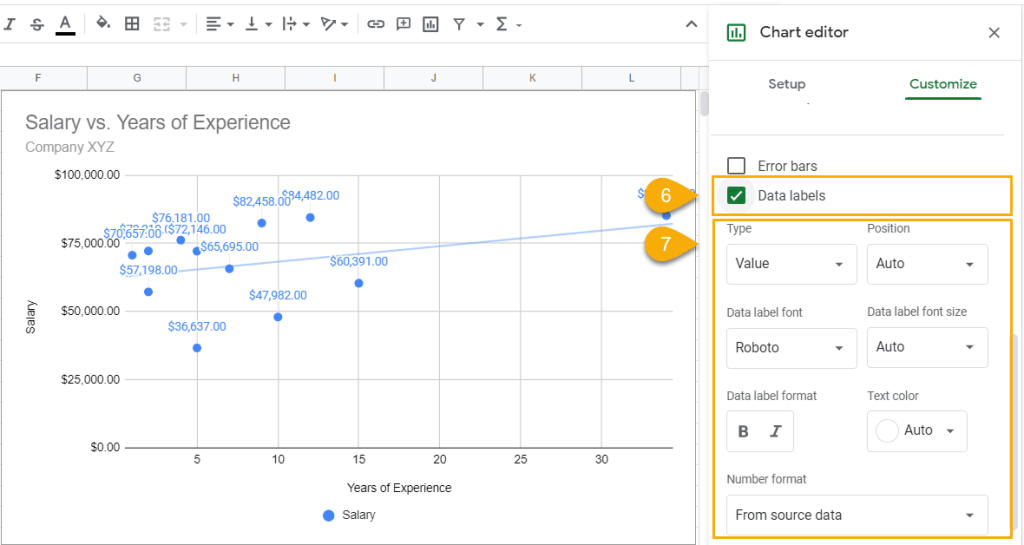
Visualization: GeoChart | Charts | Google Developers Jul 21, 2021 · Overview. A geochart is a map of a country, a continent, or a region with areas identified in one of three ways: . The region mode colors whole regions, such as countries, provinces, or states. DataTables and DataViews | Charts | Google Developers Table-level properties aren't currently used by charts. Columns - Each column supports a required data type, plus an optional string label, ID, pattern, and map of arbitrary name/value... Column data label on google bar chart - Stack Overflow Column data label on google bar chart. Ask Question Asked 6 years, 9 months ago. Modified 6 years, 9 months ago. Viewed 2k times 1 I am trying to add a column data label to a google bar chart. I have followed the instructions given in the API docs, and this is what I get: google.charts.load('current', {'packages':['bar']}); google.charts ... How to Add Custom Data Labels in Google Sheets - Statology In the Chart editor panel that appears, click the Setup tab, then choose Scatter chart from the dropdown list under Chart type: To add custom data labels to each point, click the three vertical dots under Series and then click Add labels from the dropdown menu: Then click the Label box and then click the tiny icon that says Select a data range ...
Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've used role as annotation configuration to show data labels in bar chart. Add labels for point in google charts - Stack Overflow Does google charts support the ability to add labels to a chart? I need to add labels to the chart, but I don't know how to do it. I'm using such function for chart draw: function drawChart(node,... Timelines | Charts | Google Developers May 03, 2021 · Whether the chart should alternate background color by row index (i.e., tint background color of even-indexed rows a darker hue). If false, chart background will be one uniform color. If true, chart background will alternate tint by row index. (Note: active v51+) Google Charts tutorial - Bar Chart With Data Labels - Wikitechy Google Charts - Bar Chart With Data Labels - A bar chart or bar graph is a chart or graph that presents grouped data with rectangular bars with lengths proportional to the values that they represent. The bars can be plotted vertically or horizontally.
Bar Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the bars in a bar...
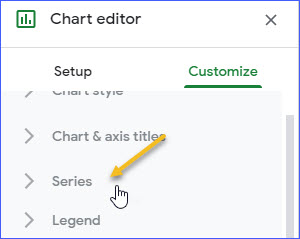
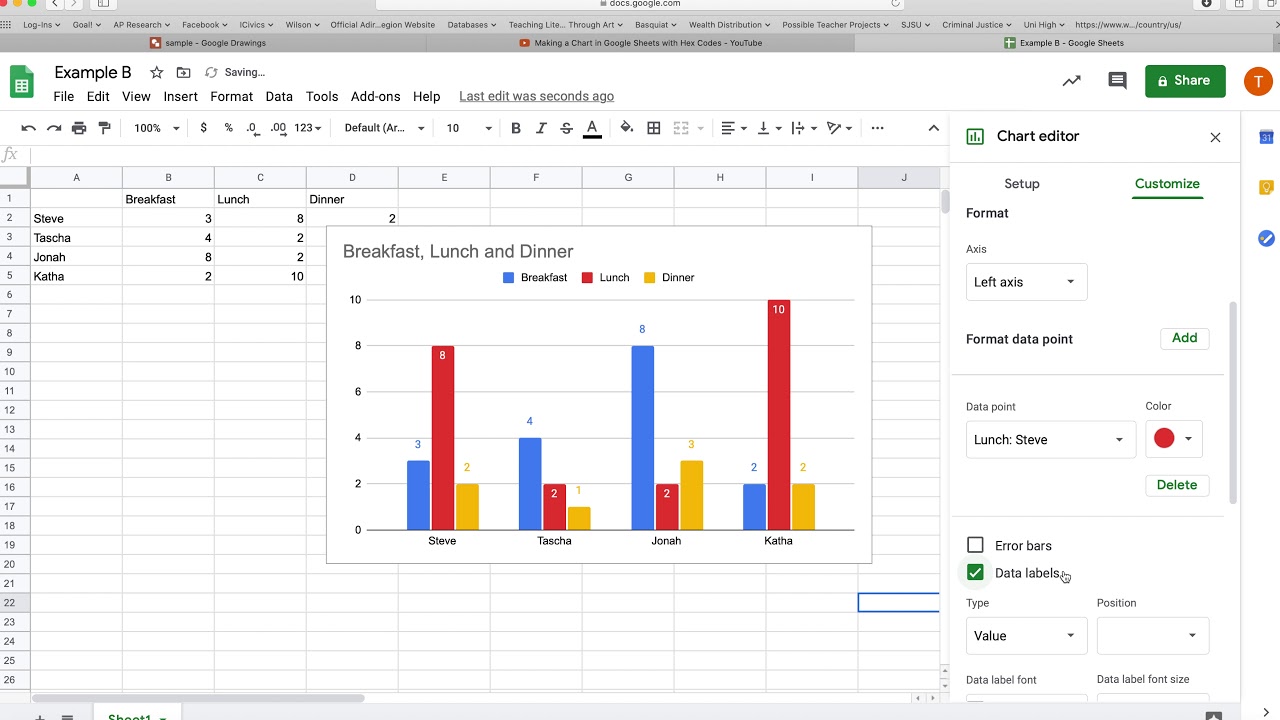
Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip:...
GPU platforms | Compute Engine Documentation | Google Cloud Oct 31, 2022 · Innovate, optimize and amplify your SaaS applications using Google's data and machine learning solutions such as BigQuery, Looker, Spanner and Vertex AI. Data Cloud Alliance An initiative to ensure that global businesses have more seamless access and insights into the data required for digital transformation.
Getting Started With Charts | Image Charts | Google Developers Sep 15, 2017 · The Google Chart API returns a chart image in response to a URL GET or POST request. The API can generate many kinds of charts, from pie or line charts to QR codes and formulas. All the information about the chart that you want, such as chart data, size, colors, and labels, are part of the URL.
How can I Change Chart Labels in Google Data Studio? 1 When using blend data the column names can and should be renamed at this point. First click on the "AUT" symbol left of the field then enter the new column name. It is also possible to edit column of a grafic by change the names under "Metrics". Share Improve this answer Follow answered Jan 29 at 10:56 Samuel 1,547 1 2 16 Add a comment
Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Learn how to modify all aspects of your charts in this advanced Google Sheets tutorial. This tutorial covers Data Labels, Legends, Axis Changes, Axis Labels,...
Add data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.”
How to Add Data Labels in Google Chart - Stack Overflow Under the Customization Tab if you scroll down to the very bottom, in between the "Point Shape" drop down menu and the "Error Bars" drop down menu, there is a drop down menu named " Data Labels " simple change the default of "none" to "Value" and wha-la labels.
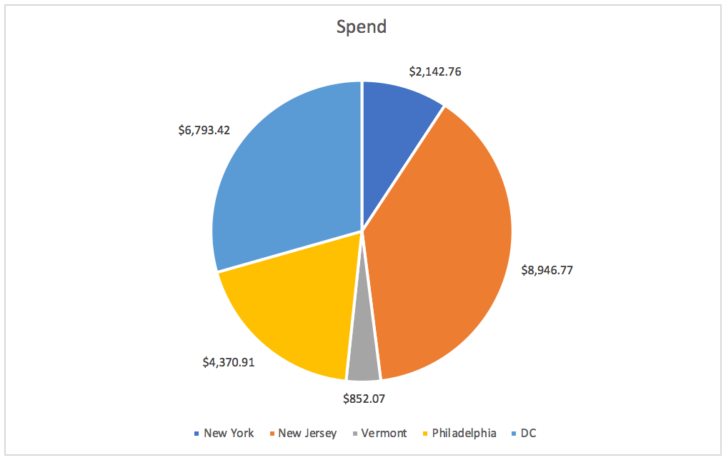
How to add data labels to a Google Chart - Stack Overflow 1 Answer. Sorted by: 0. Since there's not enough room in each slice, looks like the best you can do is add. legend: { position: 'labeled' } to your options. Example here. Share. Improve this answer.
Column Chart with data labels - tutorialspoint.com Following is an example of a column chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in column chart.
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ...









































Post a Comment for "45 google chart data labels"