40 angular bootstrap floating labels
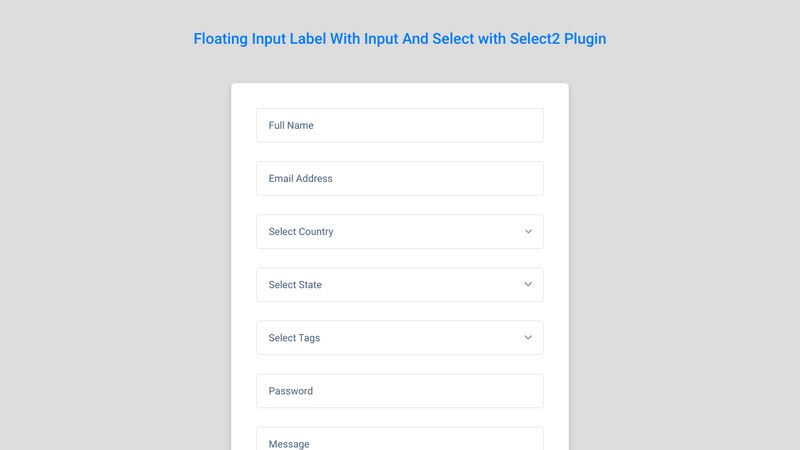
How to Use Bootstrap 5 with Angular | BootstrapDash Use the following command to install Angular CLI in your system. $ npm install -g @angular/cli Creating a Project With Angular CLI Here's the command you will need to run to initiate a new project. $ ng new mynewproject This will create a new project folder for you to work with. Now navigate to the project folder and start up the web server. Angular PrimeNG Form Inputtext Float Label Component Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will learn how to use the InputText Float Label Component in Angular PrimeNG.Let's learn about the properties, and syntaxes that will be used in the code.
Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Angular bootstrap floating labels
Floating Labels With Animation For Bootstrap | Free jQuery Plugins 1. Load the stylesheet floating-labels.css in your Bootstrap project. 2. Insert the floating label together with your form control into a container with the CSS class of 'form-label-group' and you're done. 3. Pure CSS Floating Label Pattern For Bootstrap | CSS Script A CSS extension for Bootstrap 3/4 that provide the Matt D Smith's Floating Label Pattern on the input placeholders for better form interaction. How to use it: Add the style sheet bootstrap-float-label.css to your Bootstrap project: chrisronline/angular-float-labels - GitHub If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); })
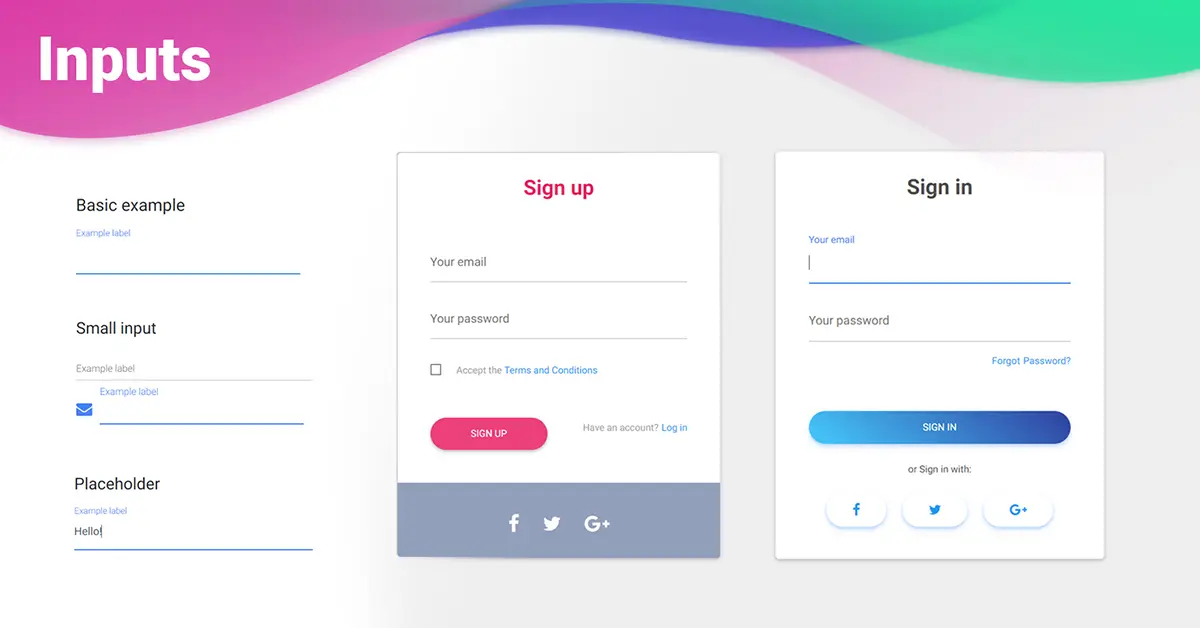
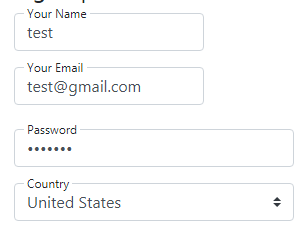
Angular bootstrap floating labels. Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address. Floating labels · CoreUI Floating labels Create beautifully simple form labels that float over your input fields. Other frameworks CoreUI components are available as native Angular, React, and Vue components. To learn more please visit the following pages. Angular Floating Labels React Floating Labels Vue Floating Labels On this page Example Textareas Selects Angular PrimeNG FloatLabel Component - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the FloatLabel component in angular PrimeNG. Bootstrap material design- floating labels are not floated when data is ... I am using bootstrap material design for my angular app. Everything works fine except when I change the models associated with inputs (floating label inputs) programmatically after the page has been loaded, the floating labels are not floated. twitter-bootstrap material-design bootstrap-material-design Share Improve this question
Angular Badges with Bootstrap - examples & tutorial Badges can be used as part of links or buttons to provide a counter. Notifications 8. Show code. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the ... Floating labels · Bootstrap v5.1 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. sass - Angular ng-select component style like bootstrap v5 form-select ... I've written this CSS to style the ng-select like a boostrap 5 form-select inside a floating-label, you must change colors and spacing variables to match yours if you're not using default values. input floating label not trigger - Material Design for Bootstrap Floating label not trigger when using with angular or jquery set input value.its set value on top of label.not float to top. ... label animate to top. Im using angular for my project with mdbootstrap. an example when edit form field,that value and label display conflict.
Overview - Floating Label - Kendo UI for Angular - Telerik The Kendo UI for Angular FloatingLabel enables you to provide a floating label functionality to focusable form controls, which could be Angular components and HTML input elements. The Floating Label Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. AngularJS / Bootstrap floating labels : webdev - reddit.com But it prompted some extra searching to see where this nonsense comes from. And, apparently, it's kind of rampant - especially among a lot of Bootcamps and hype-driven development around various flavors of frontend code that are supposed to "change everything" and emerge only to rapidly fall out of favor (see: angular, ember, knockout, backbone). W3Schools Tryit Editor The W3Schools online code editor allows you to edit code and view the result in your browser
Bootstrap 5 Tables - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Essential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies.
Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ...
DevExtreme Data Grid: Angular Components by ... - DevExpress DevExtreme Angular Data Grid is a responsive grid control with a vast assortment of capabilities, including data editing and validation, searching and filtering, layout customization. It supports native Angular features too: AOT compilation, declarative configuration, TypeScript compile-time checking, and more.
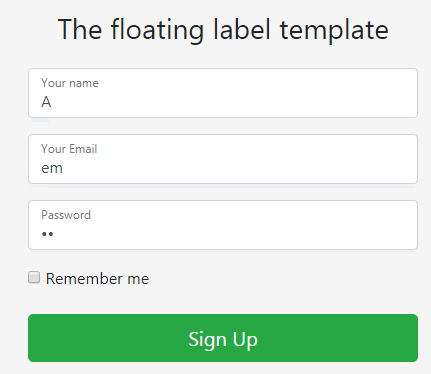
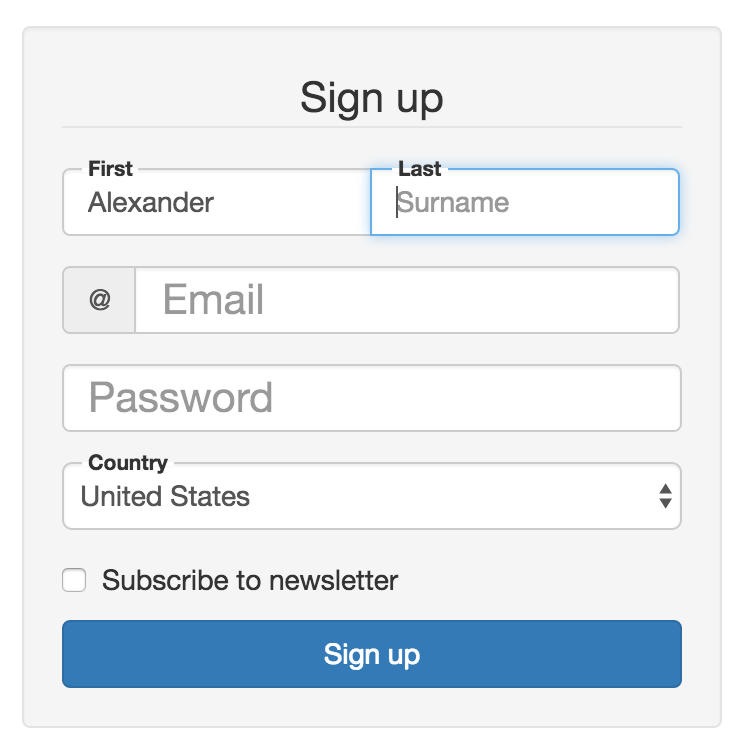
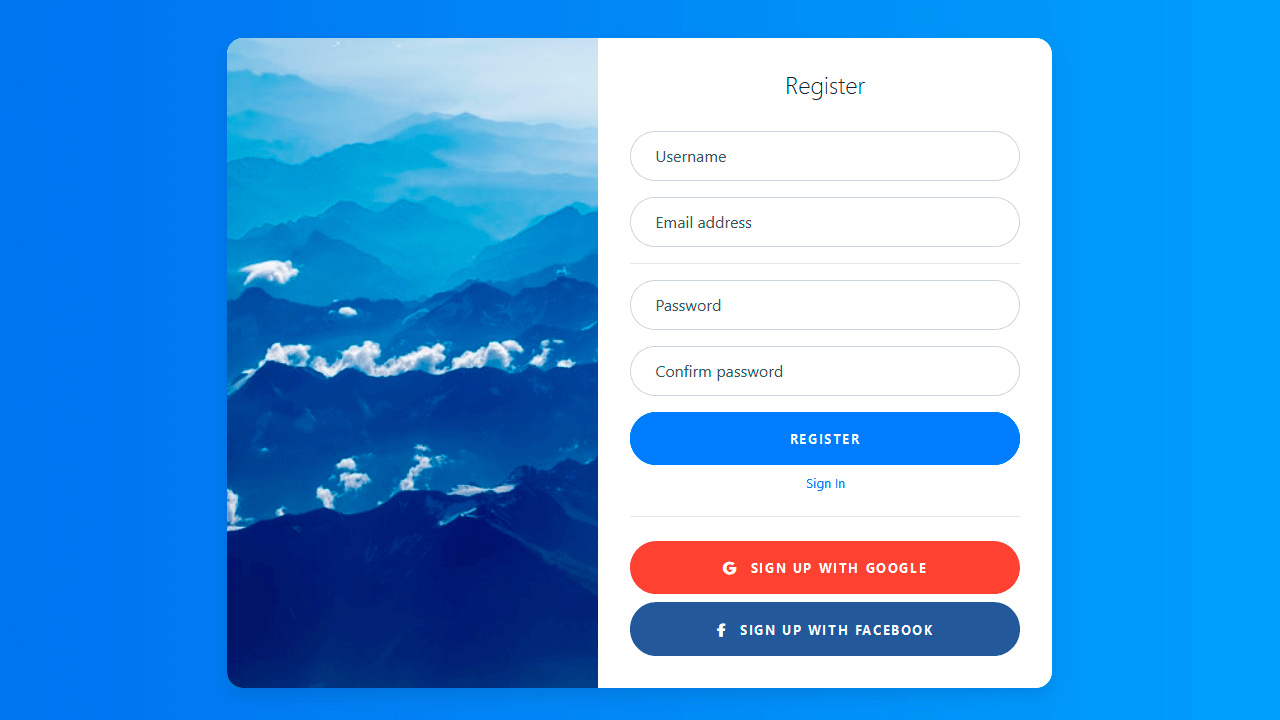
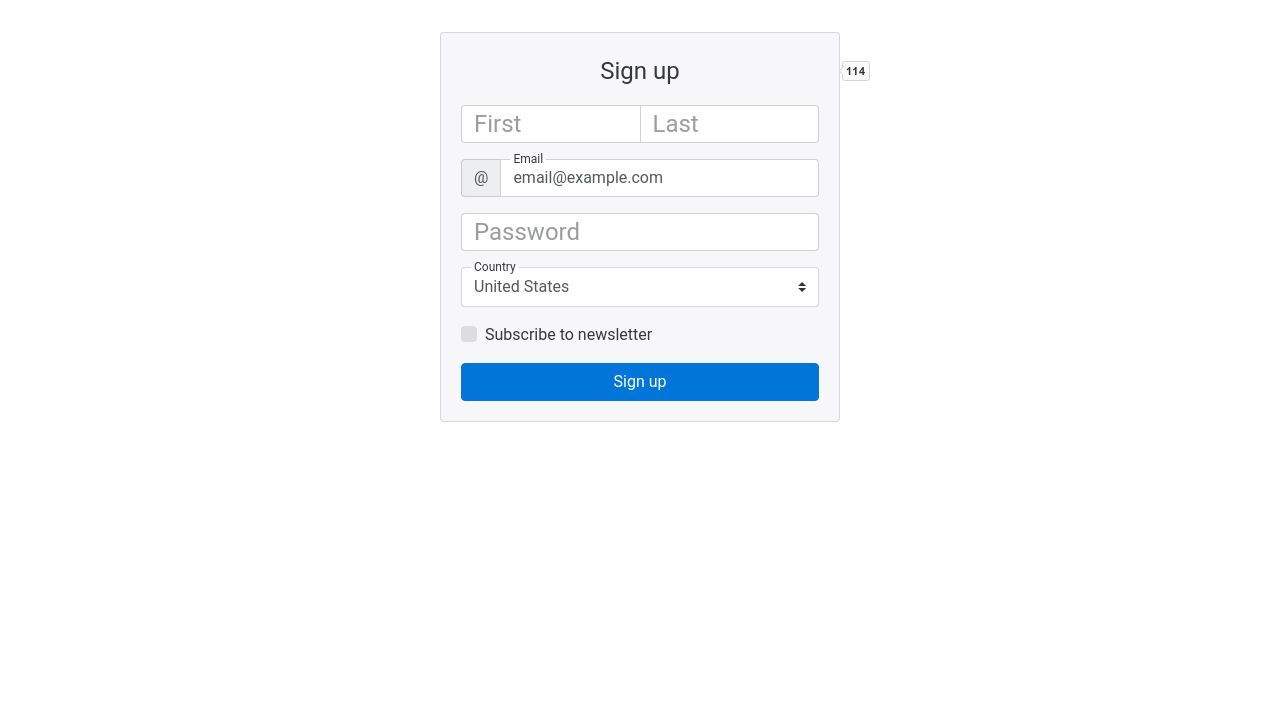
Bootstrap Login Form Example A simple, stylish, login form built with Bootstrap with floating labels and social login buttons
Bootstrap Google Map - examples & tutorial Bootstrap Google Map. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. As of July 16, 2018, an API Key is required to use the Google Maps feature.
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email
Angular PrimeNG Focus Trap Float Label - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see how to use the Focus Trap Float Label in Angular PrimeNG.. The Focus Trap is used to maintain focus on certain DOM elements while we tab with the tab key.
Bootstrap 4 Card animations - examples & tutorial. Bootstrap card animations are a set of standard illusions of motions that can be applied to the Bootstrap cards to improve the user experience. There are the these types of animation currently available. Please take a look at the following Bootstrap animations examples:
CoreUI Angular Docs Angular Floating Labels Component. Angular floating label component. Create beautifully simple form labels that float over your input fields. Example. Wrap a pair of cFormControl and label elements in cFormControl to enable floating labels with textual form fields. A placeholder is required on each input as our method of CSS-only floating ...
GitHub - davidRoussov/angular-floating-labels: Bootstrap 4 input ... Bootstrap 4 input floating labels. Contribute to davidRoussov/angular-floating-labels development by creating an account on GitHub.
Angular Dropdown List | Custom Select Filter | Syncfusion Display floating labels, sortable list items, and customizable popup dimensions. Highly customizable interface with web accessibility features. Ability to create a cascading drop-down list that helps users populate data to the next level drop-down based on the selected value of the parent.
Change the color of a floating label from bootstrap 5 This code generate a floating input like so: floating input I would like to change the color of the label when the input is selected (using only css, if possible). css bootstrap-5
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address.
Bootstrap 5 Floating labels - AdminKit Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
chrisronline/angular-float-labels - GitHub If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); })
Pure CSS Floating Label Pattern For Bootstrap | CSS Script A CSS extension for Bootstrap 3/4 that provide the Matt D Smith's Floating Label Pattern on the input placeholders for better form interaction. How to use it: Add the style sheet bootstrap-float-label.css to your Bootstrap project:
Floating Labels With Animation For Bootstrap | Free jQuery Plugins 1. Load the stylesheet floating-labels.css in your Bootstrap project. 2. Insert the floating label together with your form control into a container with the CSS class of 'form-label-group' and you're done. 3.



























![Input] Floating Labels · Issue #713 · fomantic/Fomantic-UI ...](https://user-images.githubusercontent.com/11588822/57179980-a6347800-6e7b-11e9-9cbd-9d584c3c4163.png)





Post a Comment for "40 angular bootstrap floating labels"